캔바로 3D 배너 만드는 법 홀로그래픽 글라스 요소 사용법
홈페이지나 블로그를 운영하다 보면 배너가 필요할 때가 있는데요.
캔바에서 3D 요소로 배너 만드는 법을 알려드리고, 템플릿도 공유하려고 해요.
요즘 배너를 보면 3D요소와 홀로그래픽, 홀로그래픽 글라스 요소를 많이 쓰더라고요.
그래서 이번에 배너를 만들면서 적용해 봤습니다.
타이틀과 서브타이틀은 임시로 적어놨으니 캔바에서 문구를 변경해서 사용해 보세요!
3D와 홀로그래픽 요소를 사용한 배너 템플릿은 세 가지로 만들었습니다.
세 가지 배너에 들어간 가장 큰 3D 이미지는 포토샵으로 만들었습니다.
만드는 법이 궁금하시다면 아래글을 참고해 보세요.
포토샵 AI 사용법 3D 이미지 생성 알아보기
3D로 이미지 사용해 보고 싶은데, 적당한 이미지를 찾고 싶어.3D툴은 못 다루는데 포토샵에 3d 기능이 있나? 라고 생각하신다면 포토샵 AI 이미지 생성으로 3D이미지를 만들어 보면 어떨까요?사용
healthy-lif2.com
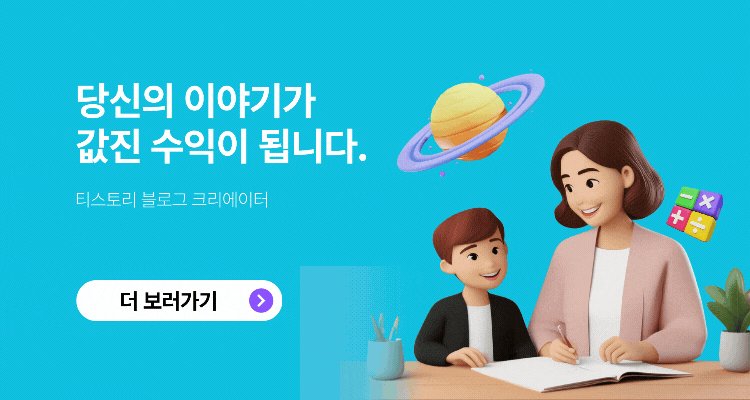
3D와 홀로그래픽 글라스 요소를 활용하여 배너 만들기
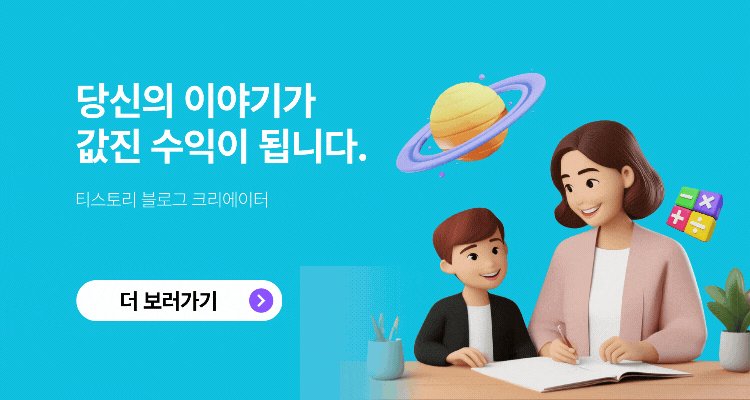
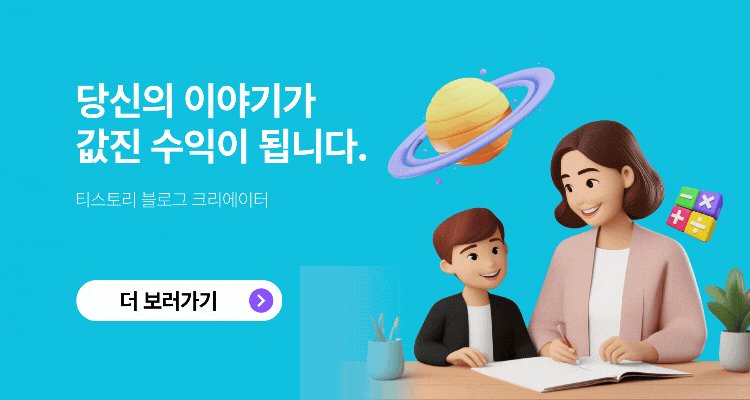
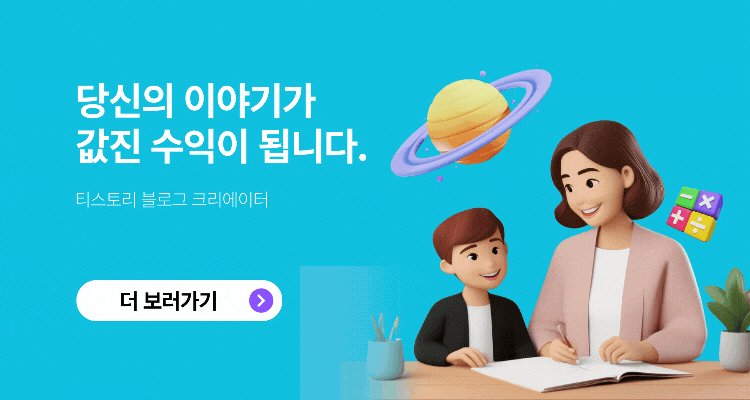
캔바로 아래 배너 만드는 법을 알려드릴게요.
만든 이미지 업로드 후 편집하기
1. 만든 이미지 업로드 하기
만들어둔 이미지 3D 이미지를 업로드합니다.

- 1. 업로드 항목 탭 선택
- 2. 파일 업로드 버튼을 누릅니다.
2. 배경제거 하기

- 1. 이미지 편집 누르기
- Magic Studio > 2. 배경제거 선택하기
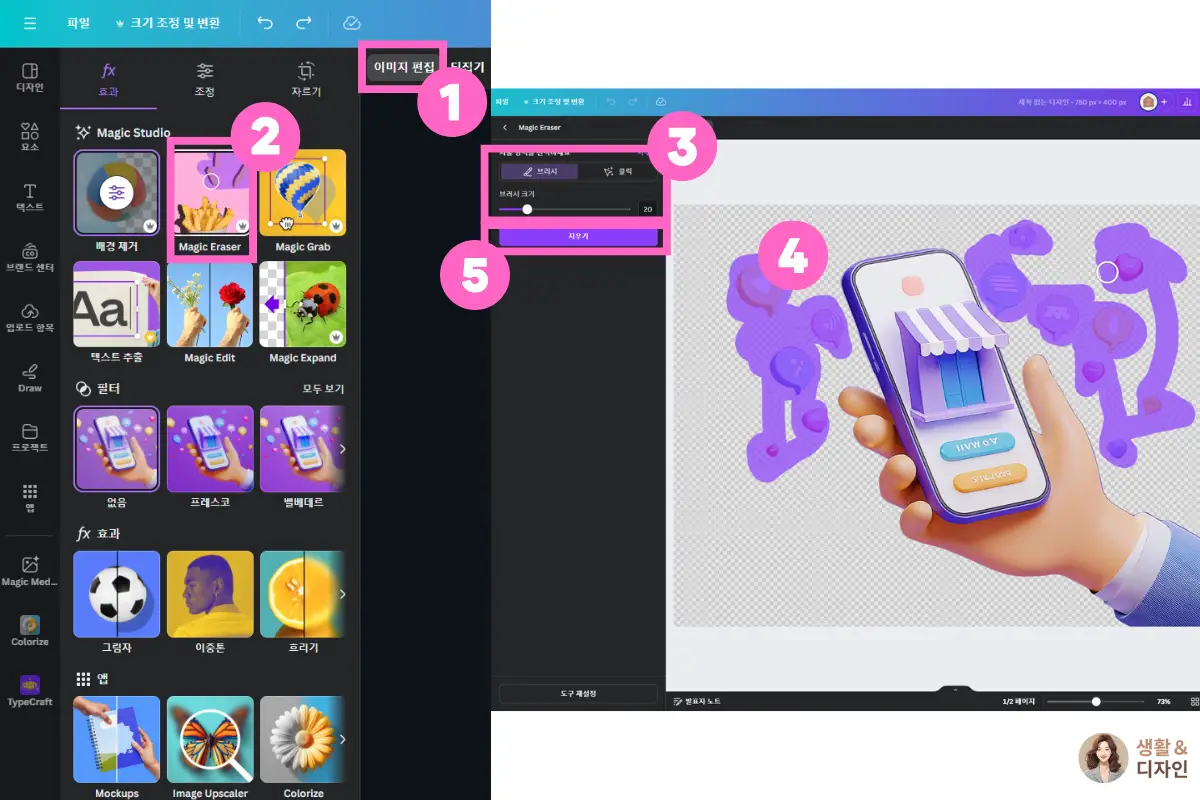
3. 필요 없는 이미지 요소 지우기

- 1. 이미지 편집 누르기
- Magic Studio > 2. Magic Eraser 선택하기
- 3. 브러시탭 선택하기
- 4. 필요 없는 이미지 요소 지우기
- (버튼 안의 이미지 같은 작은 부분은 브러시 크기를 작게 해서 지워야 합니다.)
- 5. 지우기 버튼 누르기
4. 요소 이미지 필요 없는 부분 지우기 끝
1차적으로 필요한 이미지만 누끼 따는 과정이 끝났습니다.

3D요소 추가하기
1. 3D요소 검색
꾸며주는 요소로 동전을 넣었습니다.
"3D 동전"이라고 검색했습니다.

- 꾸며주는 3D 요소 검색한 후 선택
2. 요소 보정하기
필터 이용해 원근감 주며 보정하기
필터 사용은 아래에서 더 자세히 설명하겠습니다.

- 러스틱 선택 후 강도를 조절했습니다.
캔바 3D Holographic Glass 요소 넣기
1. 3D Holographic Glass 검색

- 1. 요소탭 선택하기
- 검색창에 2. 3D Holographic Glass라고 검색하기
- 원하는 이미지와 비슷한 이미지나 원하는 이미지와 비슷한 이미지 찾기
- 이미지의 우측 상단 점 세 개를 눌러서 3. 지금과 비슷한 이미지 더 보기
2. 레이어 보기

- 1. 레이어 > 2. 레이어 보기 선택
- 3. 홀로그래픽 글라스 요소가 있는 레이어 선택
3. 필터로 이미지 보정하기
홀로그래픽 글라스 요소의 채도를 자연스럽게 낮추기 위해 모노톤의 필터를 사용하겠습니다.

- 1. 이미지 편집 클릭
- 필터 > 2. 모두 보기 선택
- 3. 모노 선택
- 모노 필터 4. 강도 조절
4. 애니메이션 효과 적용하기
3D 이미지에 애니메이션 효과를 살짝 줘서 더 입체감 나는 효과를 주겠습니다.

- 1. 애니메이션 클릭
- 모션 효과 주기 2. 회전 선택하기
- 스피드로 속도 조절
캔바로 3D와 홀로그래픽 글라스 요소를 이용해서 배너를 만들어 봤습니다.
세 가지 예시 배너는 버튼링크를 통해서 편집하고 사용하실 수 있습니다.
캔바의 다른 사용법을 보시려면 아래 글도 함께 보세요!
캔바 여름방학 계획표 만들기 : 피카츄 초등학생 계획표
여름방학을 한 곳도 있고 이제 하는 곳도 있을 텐데, 저희 선물이는 내일이 여름 방학식이에요그래서 아이가 좋아하는 피카츄로 여름방학 계획표를 만들어 봤어요. 캔바로 편집할 수 있는 링크
healthy-lif2.com
캔바 사용법 3D 요소 사용해서 여름 썸네일 만들기
캔바 사용법 중 3D 요소를 이용하는 법을 아시나요?캔바에는 다양한 3D 요소가 있는데요.오늘은 3D 요소를 이용해서 여름 수영장 썸네일을 만들어 보겠습니다. 완성된 썸네일 이미지입니다.수영
healthy-lif2.com
'디자인과 블로그 > 캔바 사용법' 카테고리의 다른 글
| 이미지 크롭 뜻 캔바로 사진 자르기 (0) | 2024.08.08 |
|---|---|
| 캔바 폰트 추가하고 배너만들기, GIF 한 페이지씩 저장하는 법 (0) | 2024.08.02 |
| 캔바 사용법 AI 생성기로 블로그 프로필 만들기 (0) | 2024.07.19 |
| 캔바 AI 사용법 이미지 누끼따기 사진배경 늘리기 (0) | 2024.07.19 |
| 캔바 사용법 3D 요소 사용해서 여름 썸네일 만들기 (0) | 2024.07.10 |








댓글