캔바 폰트 추가하고 배너만들기, GIF 한 페이지씩 저장하는 법
캔바를 사용하다 보면 원하는 폰트가 없을 때가 있는데요.
저작권에 문제가 없는 글꼴이라면 추가해서 사용할 수 있습니다.
캔바에 폰트를 추가한 후 배너 타이틀 만드는 법과
예시와 같이 모션이 들어간 3D 텍스트 찾는 법
마지막으로 GIF 저장하는 법도 자세히 알아보겠습니다.


위의 템플릿을 사용하시려면 아래 버튼에서 편집하실 수 있습니다.
캔바에 폰트 추가 하는 법
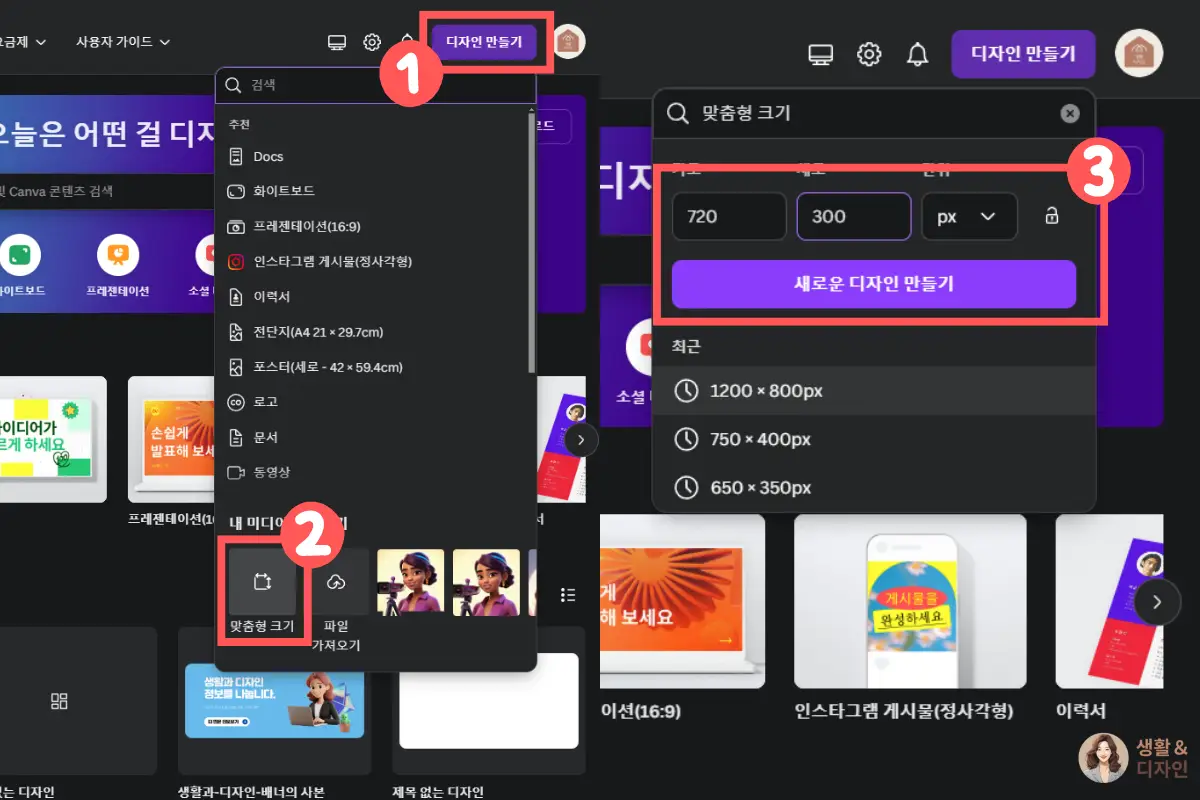
1. 디자인 만들기
720X300 사이즈의 배너를 만들어 보겠습니다.
먼저 폰트를 다운로드하여야 합니다.
저는 여기어때의 잘난체폰트를 사용했습니다.

- 1. 디자인 만들기 버튼 누르기
- 하단의 2. 맞춤형 크기 선택
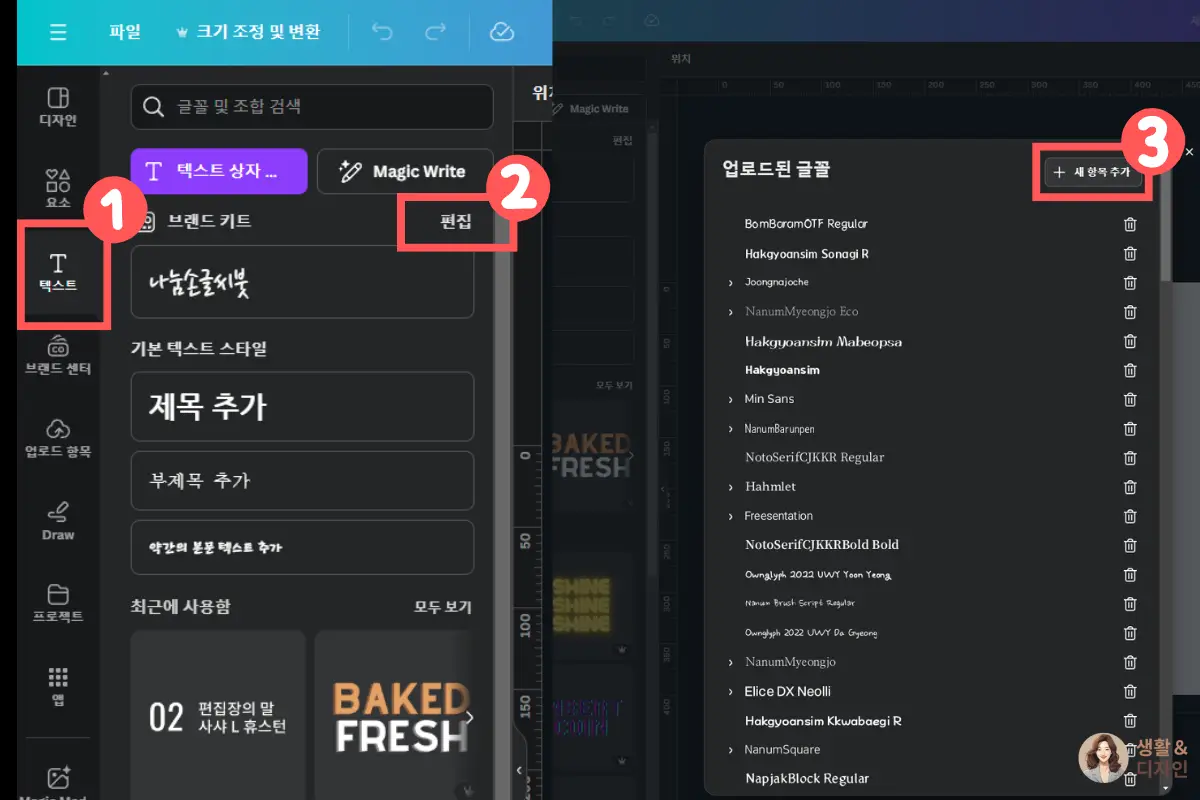
2. 텍스트 탭 폰트 추가하기

- 1. 텍스트 선택
- 브랜드 키트 우상단의 2. 편집 선택
- 업로드된 글꼴 팝업에서 3. + 새 항목 추가
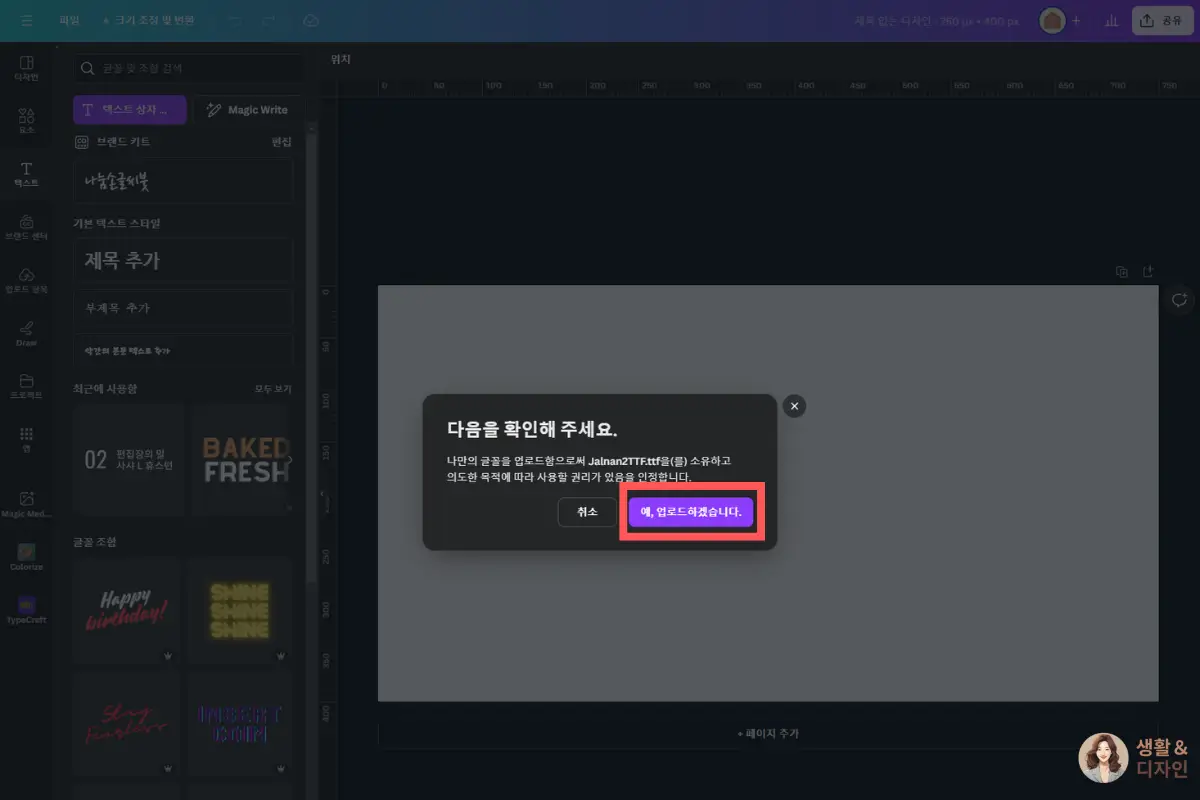
3. 내 컴퓨터에서 다운로드한 폰트선택
4. 예, 업로드하겠습니다. 버튼 선택
폰트를 업로드할 때는 유료폰트가 아닌지 라이선스 확인이 필요합니다.

3D 글자 애니메이션이 들어간 배너 만들기
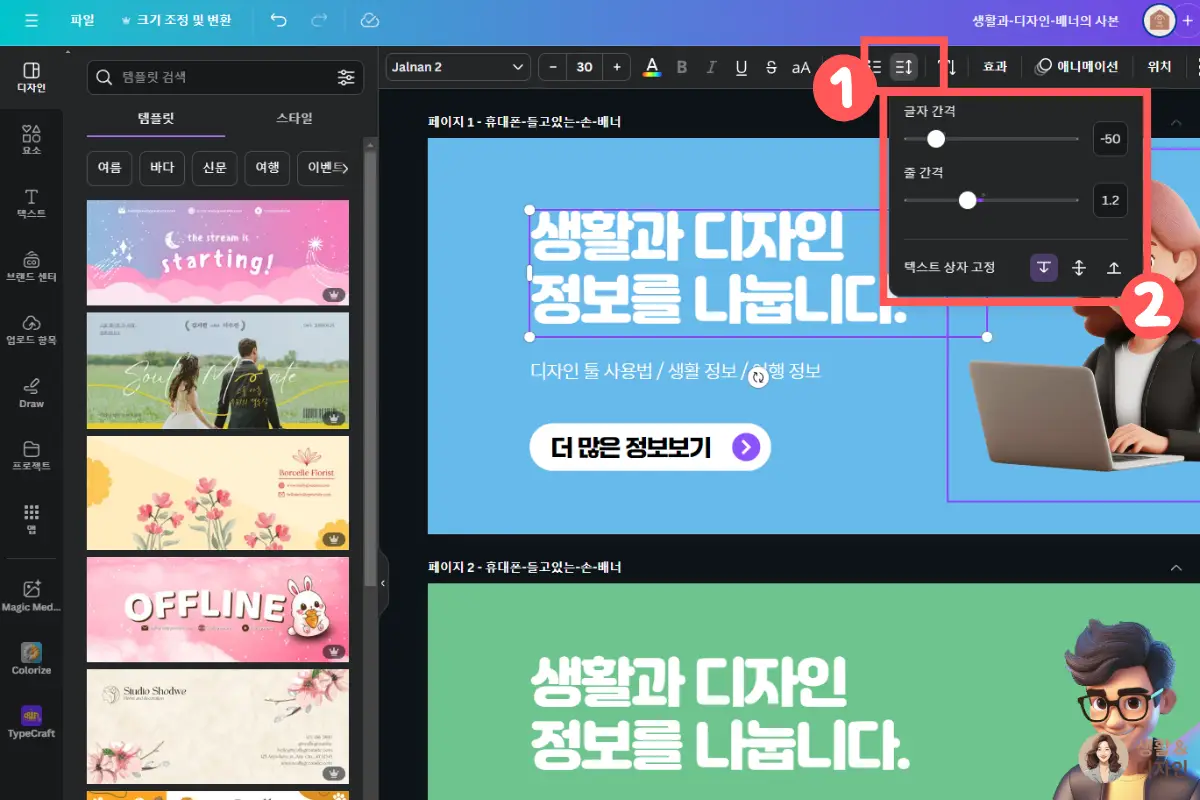
1. 글자 간격, 줄 간격 조절
글자 간격은 좁게 줄 간격은 넓게 조절하면 더 균형 있는 문자를 만들 수 있습니다.

- 1. 줄간격 아이콘 선택
- 팝업 창 2. 글자 간격 -50% 줄 간격 1.2로 조절
만약 타이틀이 세줄 이상일 경우 줄 간격을 1.6 ~ 2로 조절합니다.
2. 3D 모션이 들어간 글자 요소 찾기
3D text로 검색하면 3d 글자요소가 많이 나오는데
그중 저는 set:nAFLnsdwbC0를 사용했습니다.

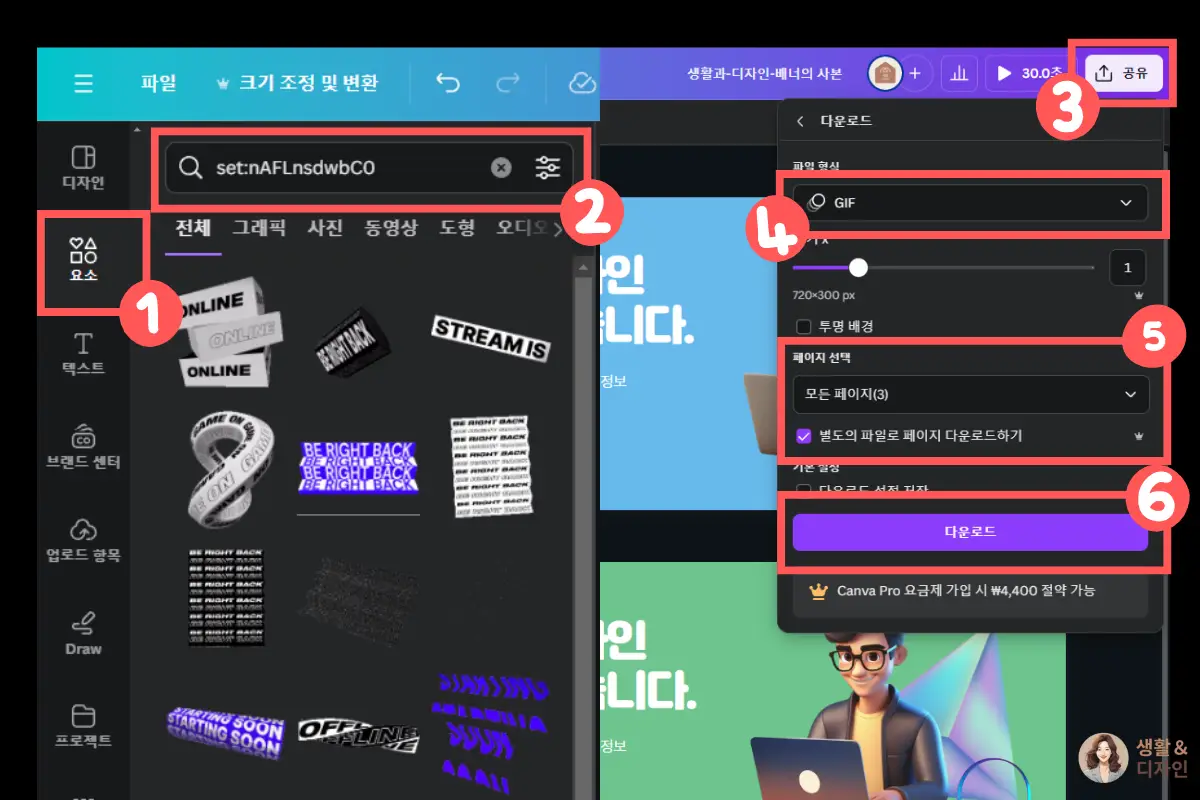
- 1. 요소탭 선택
- 2. 검색창에 set:nAFLnsdwbC0 검색
요소를 이용해서 배너를 꾸며 줍니다.
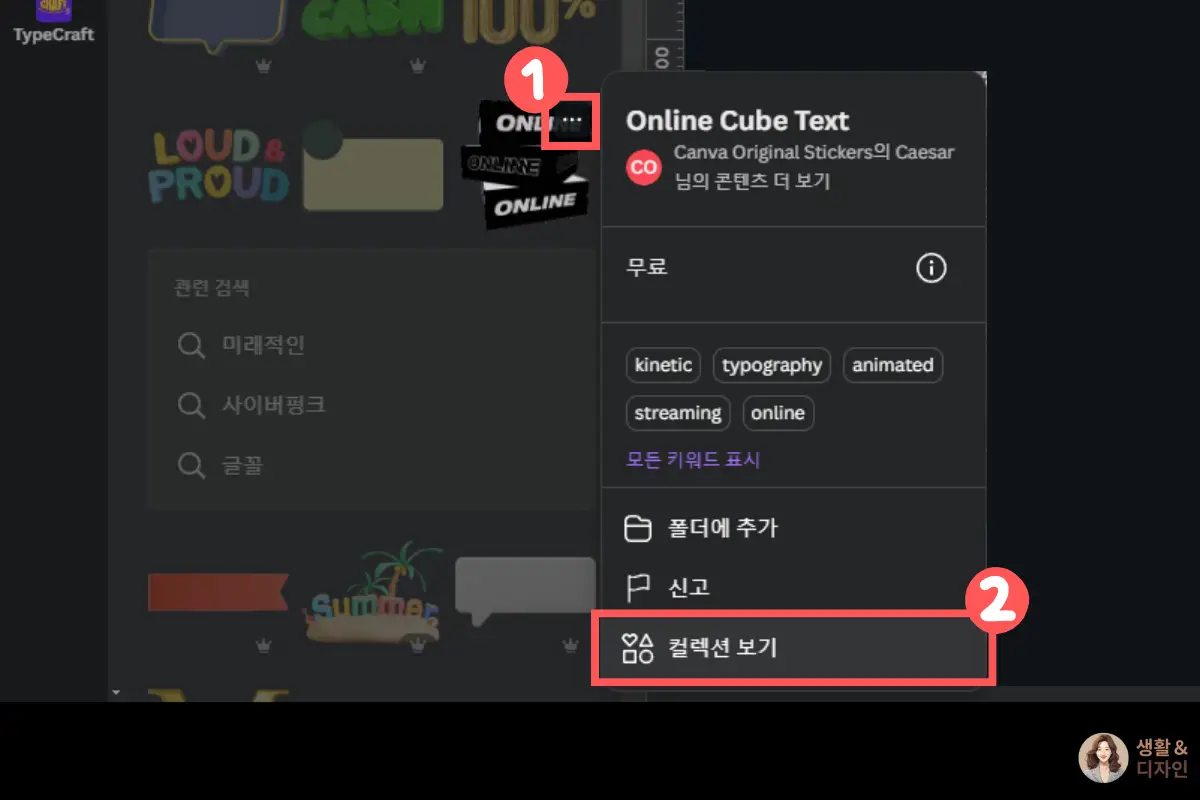
tip 요소 세트로 찾는 법
요소 한 개를 찾고 난 후, 컬렉션 보기를 이용하면 찾은 요소와 한 세트로 구성된 요소를 쉽게 찾을 수 있습니다.

- 요소 썸네일 1. 우상단 점 세 개 선택
- 팝업창에서 2. 컬렉션 보기 선택
3. GIF 저장하는 법
GIF를 저장하는 법은 두 가지로 알려드릴게요.
1. pro버전을 사용
GIF를 여러 개 저장하거나 동영상을 여러 개 한꺼번에 저장할 때 편리합니다.
캔바는 pro버전을 한 달 동안 무료로 사용할 수 있으니, 이용해 보셔도 좋을 것 같아요.
- 3. 공유 버튼 선택
- 파일 형식 4. GIF 선택
- 5. 페이지 선택 > 모든 페이지로 선택한 후 체크박스 별도의 파일로 페이지 다운로드 하기 체크
- 6. 다운로드 버튼 눌러 컴퓨터에 저장
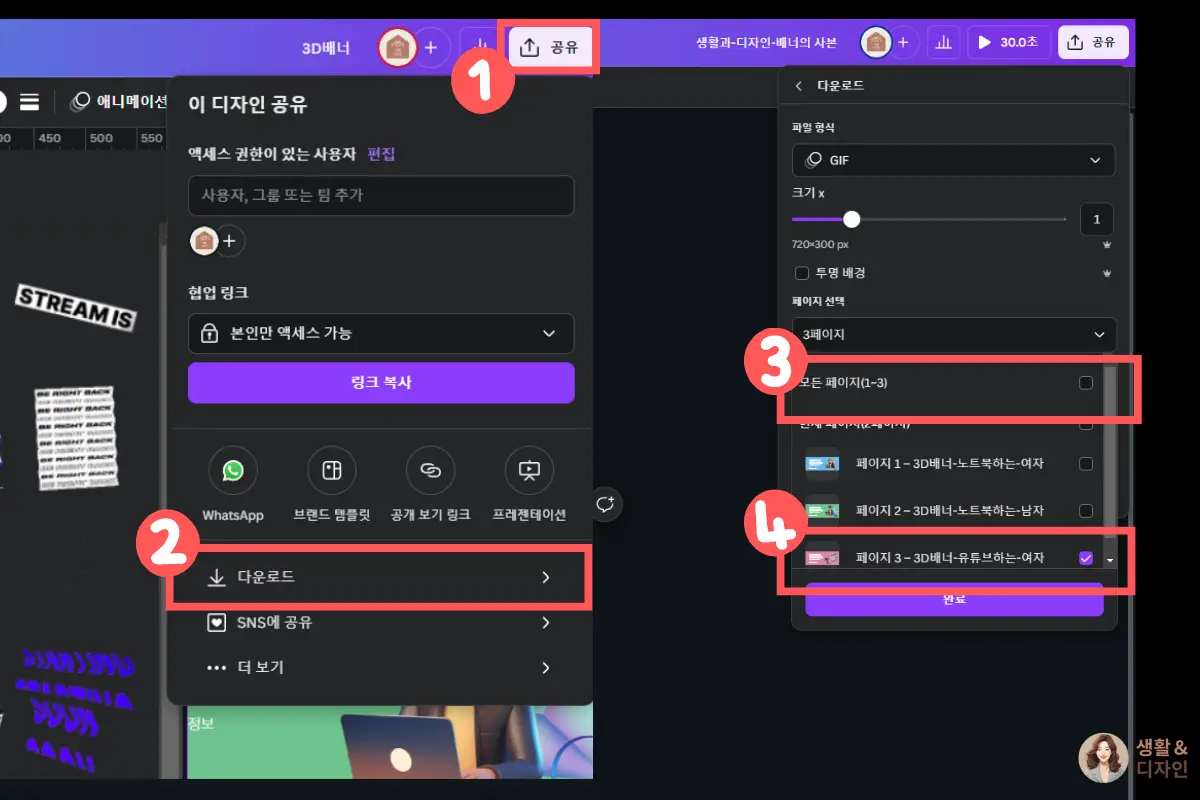
2. 1페이지씩 저장하는 법

- 캔바 우상단 1. 공유버튼 선택
- 2. 다운로드 선택 > 파일형식 GIF
- 3. 모든 페이지 체크박스 해재
- 4. 저장할 페이지 1개씩 체크박스 선택
- 완료 버튼 누름
여기까지 읽어 주시고 봐주셔서 감사합니다.
제 글이 도움이 되셨다면 다른 글도 같이 보세요.
캔바로 3D 배너 만드는 법 홀로그래픽 글라스 요소 사용법
홈페이지나 블로그를 운영하다 보면 배너가 필요할 때가 있는데요.캔바에서 3D 요소로 배너 만드는 법을 알려드리고, 템플릿도 공유하려고 해요. 요즘 배너를 보면 3D요소와 홀로그래픽, 홀로그
healthy-lif2.com
미리캔버스 사용법 블로그 썸네일 만들고 다운로드 하기
미리캔버스 사용법을 찾고 계신가요? 블로그에 글을 쓰다 보면 썸네일 이미지를 신경 쓰게 되는데요.미리캔버스를 사용하면 디자이너가 아니라도 쉽게 썸네일을 만들 수 있습니다. 이 글에서
healthy-lif2.com
수익형 블로그 2편 워드프레스 vs 티스토리 블로그 비교 체험
나의 두 번째 수익형 블로그는 티스토리였고, 그다음에 만든 것은 워드프레스였다.이 과정에서 나는 여러 개의 강의와 전자책을 구입했고 거기에 들어간 비용도 X00 만 원의 지출을 했다. 강의
healthy-lif2.com
'디자인과 블로그 > 캔바 사용법' 카테고리의 다른 글
| 아이 사진으로 동영상 만들기 | 동영상 편집 앱 캔바 (0) | 2024.08.09 |
|---|---|
| 이미지 크롭 뜻 캔바로 사진 자르기 (0) | 2024.08.08 |
| 캔바로 3D 배너 만드는 법 홀로그래픽 글라스 요소 사용법 (0) | 2024.08.01 |
| 캔바 사용법 AI 생성기로 블로그 프로필 만들기 (0) | 2024.07.19 |
| 캔바 AI 사용법 이미지 누끼따기 사진배경 늘리기 (0) | 2024.07.19 |





댓글